 Now you can embed the comment form below the blogger post.Means you can embed i.e insert the form to comment below the posts in blogger blog.Embedded Comment form(Right)gives a very professional look and its easy for readers to comment.Earlier it was only available in word press now its been introduced by blogger(Beta Version).How to embed the comment form below post?Here is the step by step process:
Now you can embed the comment form below the blogger post.Means you can embed i.e insert the form to comment below the posts in blogger blog.Embedded Comment form(Right)gives a very professional look and its easy for readers to comment.Earlier it was only available in word press now its been introduced by blogger(Beta Version).How to embed the comment form below post?Here is the step by step process:Step 1: Log in to you blogger account from draft.blogger.com instead of blogger.com.Then Go to settings in draft.blogger.com and then comments.
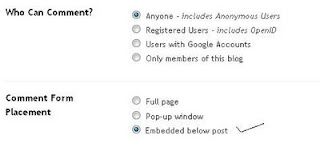
There look for the option shown in picture below:

Set the Comment Form Placement to embeded below post and save it.If you are using template by google without making editing then embed comment form below post in blogger will work.If you are using a customized template then follow this step below:-
Got to Layout then Edit HTML and then click on Expand Widgets-Now search for below code in your html section-
<b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if>
Now replace the above code in red with the following code in blue
<b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if>
Its Done Now. Save It and Check Your Blog.The comment form below post is embedded making your blog look beautiful.
In case you don't find the comment form embedded below the post then
Follow this step: Search for
<b:include data='post' name='comments' />
<b:include data='post' name='comment-form'/>
It's now done now and you will see the comment form is inserted below each post.
Recent Articles:
What is Web 2.0
How to submit blogger blog sitemap to google
How to add Favicon icon in your blogger blog
10 Tips to increase traffic to your blogger blog
How to add Tags in a post in blogger template
Tips to speed up Your Computer
Blog Title’s Dilemma
0 comments:
Post a Comment