Do you want to display some HTML Code in your post as it is. As some of the HTML symbols have some special meaning in HTML so it is very difficult for HTML/XML parser to differentiate between them and the actual programming HTML code.
The result is that HTML code does not appear in your blogger post. Therefore it needs to tell the browser not to parse the HTML code so that it will be displayed correctly. Web design practices also suggests that HTML Code should look different from rest of the content therefore it’s better if displayed in a separate box. The background and color settings of the box can set in the CSS code.
Step 1: Parse/Encode the HTML code using an online parser like centricle.com and save this code in a notepad file for further use.The result is that HTML code does not appear in your blogger post. Therefore it needs to tell the browser not to parse the HTML code so that it will be displayed correctly. Web design practices also suggests that HTML Code should look different from rest of the content therefore it’s better if displayed in a separate box. The background and color settings of the box can set in the CSS code.
Step 2:Copy the code below
.postCode{
background: none repeat scroll 0 0;
border:2px solid Silver;
height:'auto';
margin:10px;
overflow:auto;
padding:6px;
text-align:left;
}
and Paste this code above the following line of code.]]></b:skin>Step 3:Implementing the HTML code
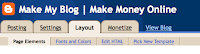
Go to Posting>Create a new Post
Step 4: Click the Edit Html Tab(in Post editor)
<pre class='postCode'>
Paste your Encoded/Parsed HTML code here(created in Step 1)
</pre>
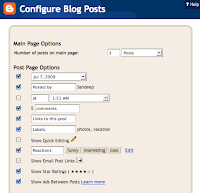
Step 5:Publish the post and see the post if HTML code is displayed in desired format or not.
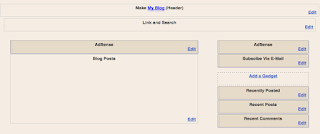
Let's take a look at the screen shot as below:

Blogger Template
Recent Articles:
Web 2.0 Skills
What is Web 2.0
How to submit blogger blog sitemap to google
How to add Favicon icon in your blogger blog
10 Tips to increase traffic to your blogger blog
How to add Tags in a post in blogger template
Tips to speed up Your Computer
Blog Title’s Dilemma
How to embed comment form below Post in blogger template